O que são microinterações?
As microinterações transformam tarefas simples em experiências significativas, através de pequenas interações. Estamos falando sobre aqueles detalhes que fazem a diferença e que muitas vezes são passadas despercebidas, de tão simples, por quem as usam.
Segundo Dan Seffeck, autor do livro Microinteractions:
Microinteractions are the functional, interactive details of a product, and details, as Charles Eames famously said, aren’t just the details; they are the design. Details can make engaging with the product easier, more pleasurable — even if we don’t consciously remember them.
Você pode não perceber mas elas estão sempre presentes em nosso dia-a-dia e não é de hoje que as microinterações tem como objetivo tornar nossas vidas um pouco mais fáceis e agradáveis. Algumas são bem importantes, mas como estão tão presentes em nosso cotidiano, acabamos não dando conta dos benefícios que nos trazem. O som do “tic-tac” quando ligamos a seta do carro, o botão que pára o despertador, quando a torradeira faz o “tlin” e seu pão está no ponto, o interruptor que liga a lâmpada da sala, a luz vermelha piscando no semáforo para pedestres, todas elas também podem ser consideradas microinterações.



Microinterações ≠ Funcionalidades
Microinterações se diferem das funcionalidades basicamente por seu tamanho e escopo. Enquanto as funcionalidades tendem a ser mais complexas, durar mais tempo, ter múltiplos casos de uso e exigir uma certa carga cognitiva, as microinterações são simples, breves e quase não exige esforço. Podemos ter um player de música, por exemplo, como funcionalidade e o controle do volume seria uma microinteração.
Se as funcionalidades e recursos dão corpo a um produto, estão nas microinterações as oportunidades de moldar as nuances que podem torná-lo único e com uma assinatura própria, como o “like” do Facebook.
Porque os pequenos detalhes importam
Uma das coisas que mais admiro na web é como ela pode nos surpreender através de pequenos detalhes. Quando surge um novo tipo de microinteração e a experiência com ela é positiva, há grande chance de logo mais se tornar um padrão e exemplo de boa prática. Palavras de Don Norman:
The “micro” in “microinteractions” implies it is about the small things. Small? Yes. Unimportant? Absolutely not! Microinteractions is about those critical details that make the difference between a friendly experience and traumatic anxiety.
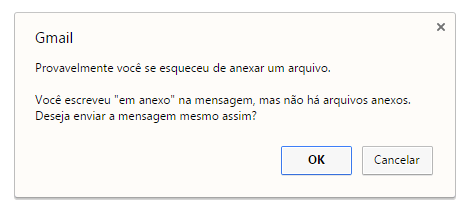
Quem se lembra da primeira vez quando entrou no Google e começou a digitar no campo de busca, e de repente, ele te dava sugestões para autocompletar o texto? Depois disso ele ainda previu o nosso erro de digitação e nos deparamos com a mensagem “Você quis dizer” no resultado de busca. Ou ainda, quando nós íamos mandar aquele email e o Gmail nos avisou que esquecemos de anexar algum arquivo. Parecia mágica!


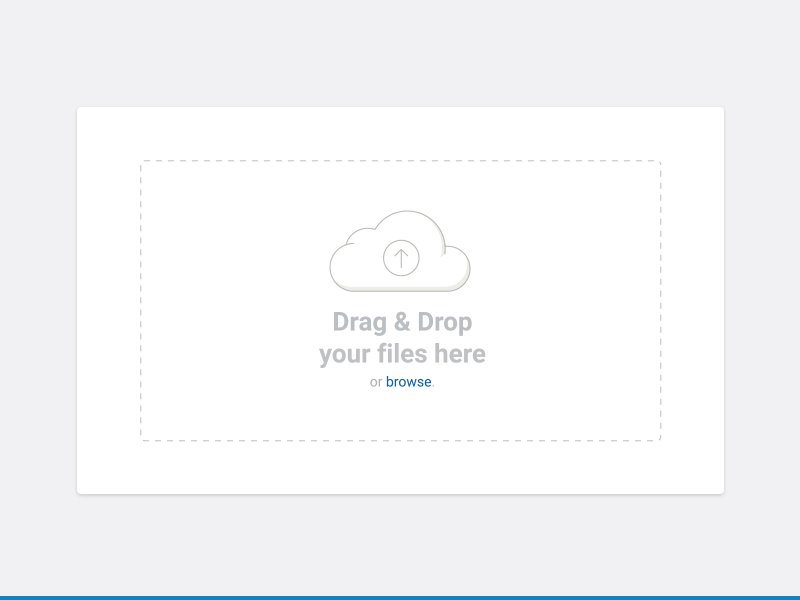
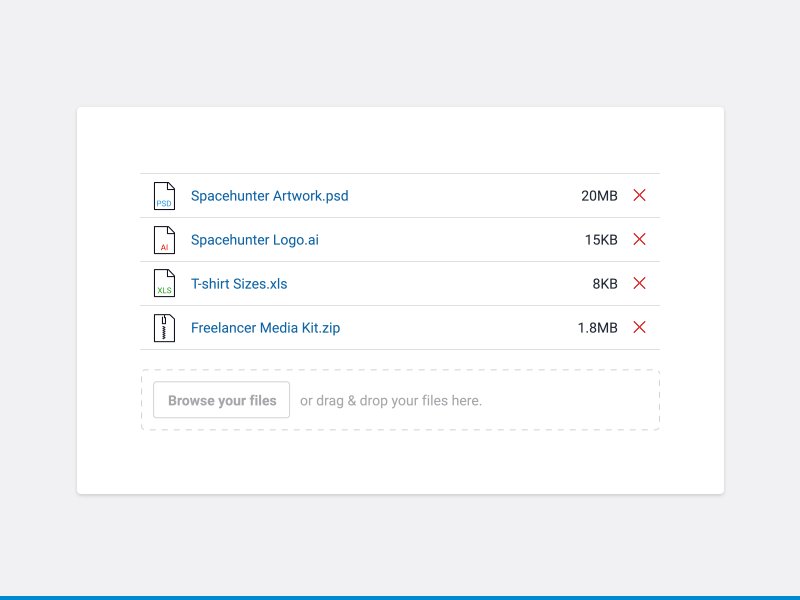
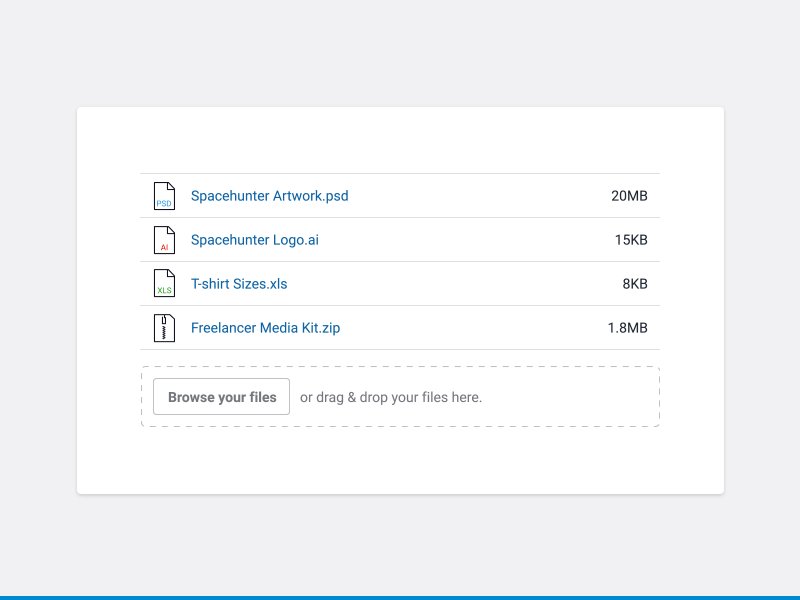
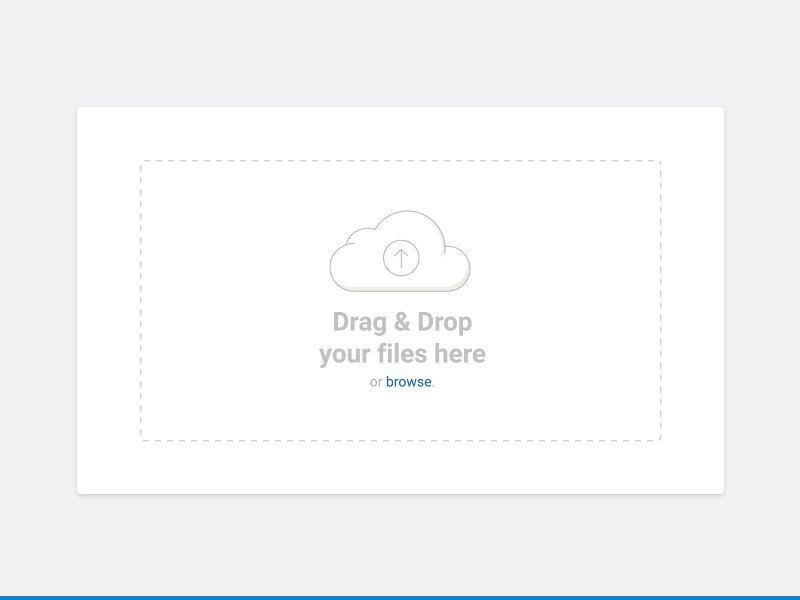
Outra microinteração que me marcou bastante foi quando surgiu na web o drag and drop, primeira vez visto por mim no Dropbox. Muito mais fácil e rápido fazer uploads de arquivos. Hoje é utilizado por praticamente todos os serviços de ponta.

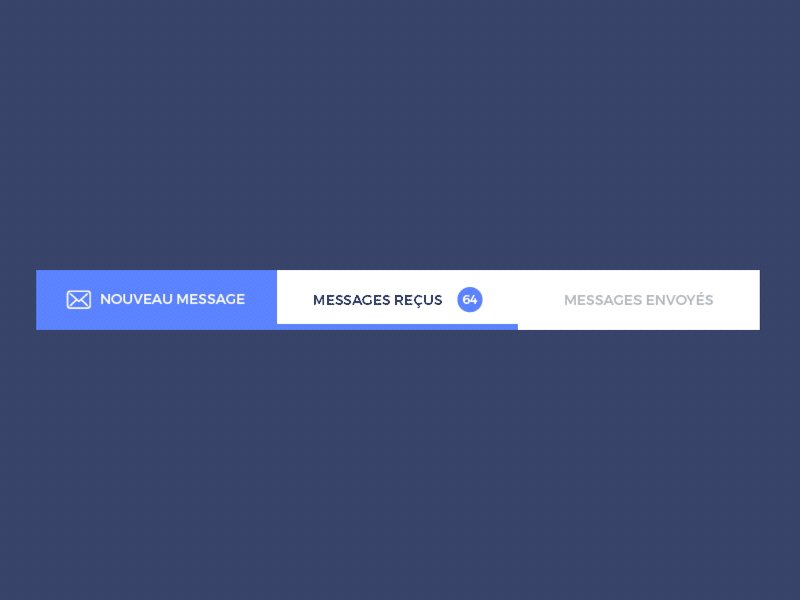
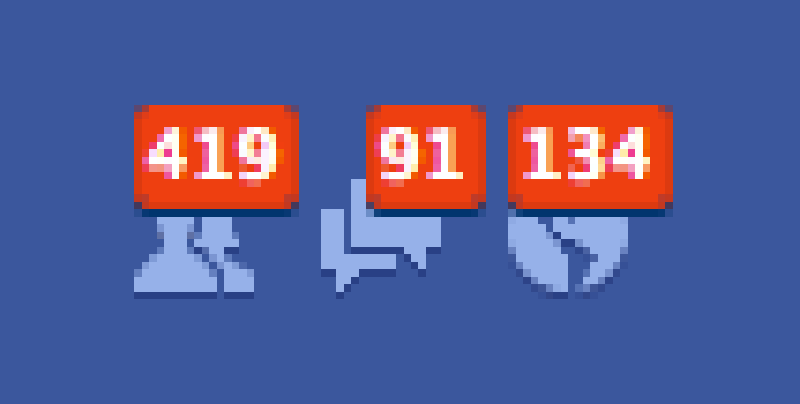
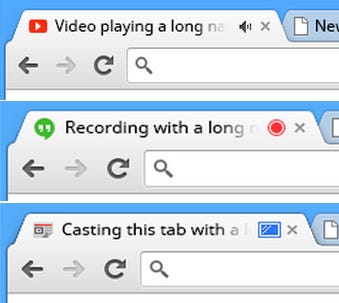
O Facebook popularizou o um estilo de microinteração que já se tornou padrão por muitos sites e aplicativos que exibem a quantidade de notificações por segmento/seção. Já o Chrome apresentou o ícone de áudio para identificar a aba em que o som estava sendo originado. Pequenos detalhes que fazem a diferença.


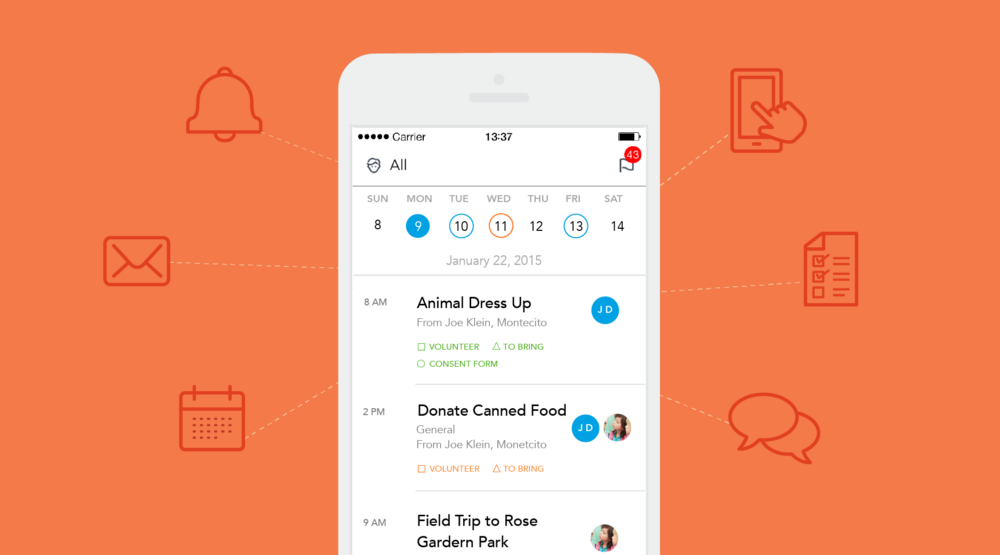
Microinterações no mobile
Uma das principais diferenças entre a experiência desktop e a mobile está na multiplicidade de contextos de uso: em casa, na rua, no transporte, no lazer, no esporte, em uma viagem, em praticamente em todos os lugares podemos acessar nossos smartphones. Essas máquinas que cabem na palma da mão e que, cada vez mais, vem sendo a primeira tela de muita gente, estão se tornando muito poderosas, agregando vários tipos de recursos e funcionalidades como acelerômetro, giroscópio, câmera, GPS, infravermelho, sensor biométrico etc.

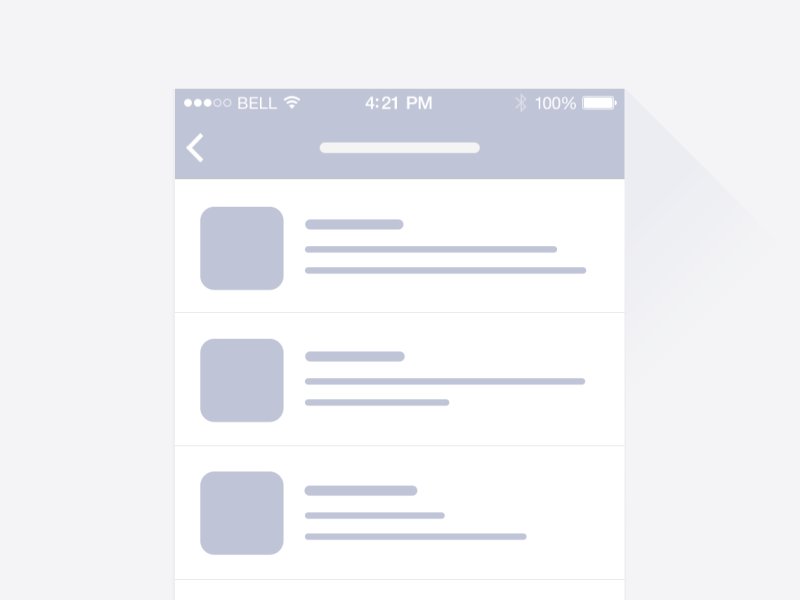
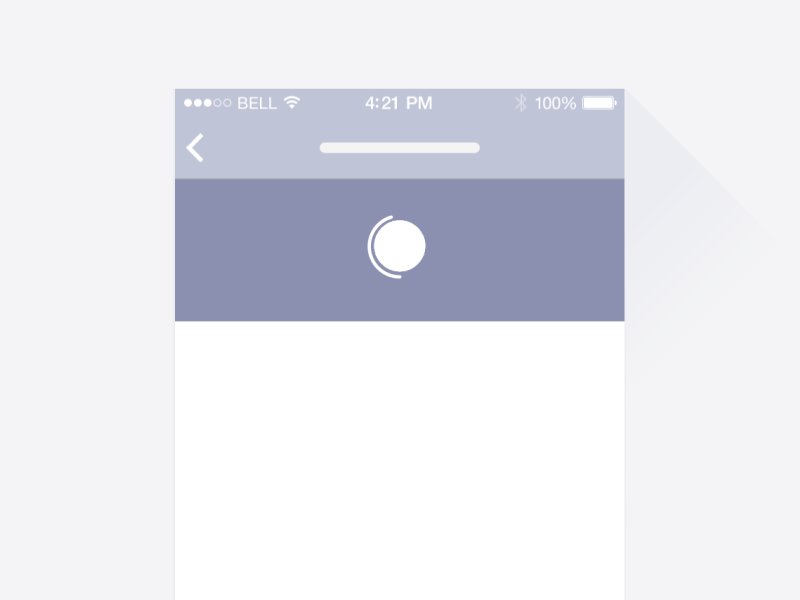
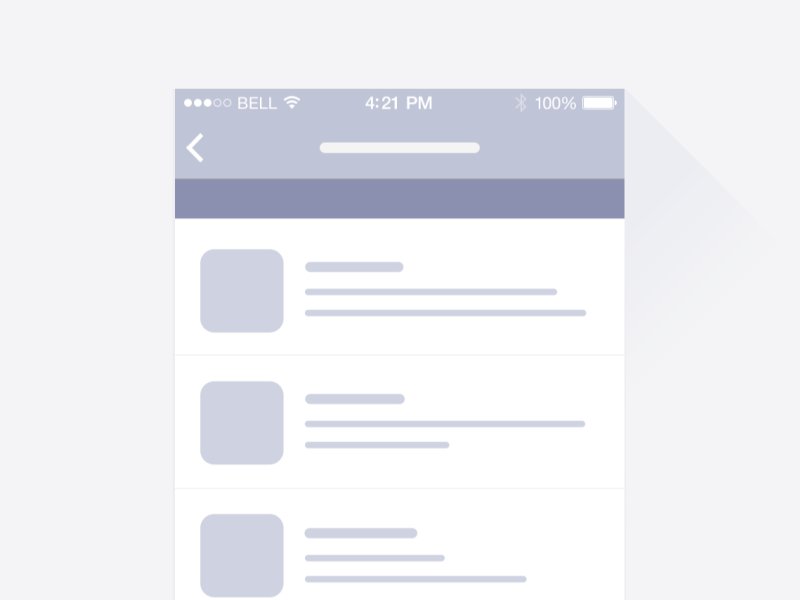
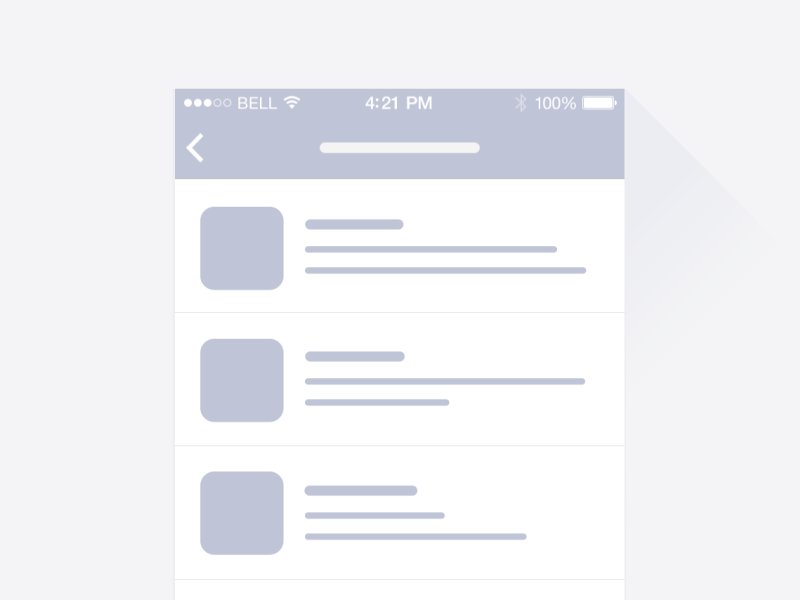
O exemplo acima mostra o funcionamento de uma das primeiras microinterações nativas do mobile, trazida pela Apple, um gesture fácil de descobrir, intuitiva que provém um grande ganho de tempo e requer baixa cognição, além de prover feedback imediato o que torna o processo de atualização de uma página menos angustiante. Lembre-se que não existe tecla F5 no celular, a outra maneira convencional seria acessar o menu e pedir para atualizar, mas isso foi substituído por um simples deslizar de dedo na tela.

Junto com esta nova forma de interagir, logo vieram os novos padrões de interação para smartphones. Novamente, as mais simples, intuitivas e efetivas acabaram por ser adotados como padrão de microinteração para muitos sites e aplicativos.
Segundo Dan Saffer, a microinterações são boas para:
- Cumprir uma tarefa simples;
- Gerenciar uma tarefa em andamento;
- Conectar dispositivos;
- Interagir com pequenos pedaços de informação;
- Ajustar uma configuração;
- Visualizar ou criar pequenos conteúdos.
- Ligar/desligar uma função ou recurso;
Por isso tudo, acredito que ainda temos um grande campo a explorar e que nós designers devemos nos esforçar para desenhar produtos bem acabados, funcionais, polidos através de microinterações que sejam realmente úteis aos usuários.
Oportunidades de melhoria
É bom a gente sempre ficar atento aos pequenos detalhes, aos momentos corriqueiros, olhar para as coisas que a gente faz sem nem pensar, pois nelas estão as melhores oportunidades para melhorar a experiência do usuário de forma simples e efetiva.
Não podemos perder a oportunidade em entregar uma experiência mobile relevante ao usuário, no contexto e no momento certo. Por isso, gostaria de dar alguns exemplos de pequenas grandes revoluções.
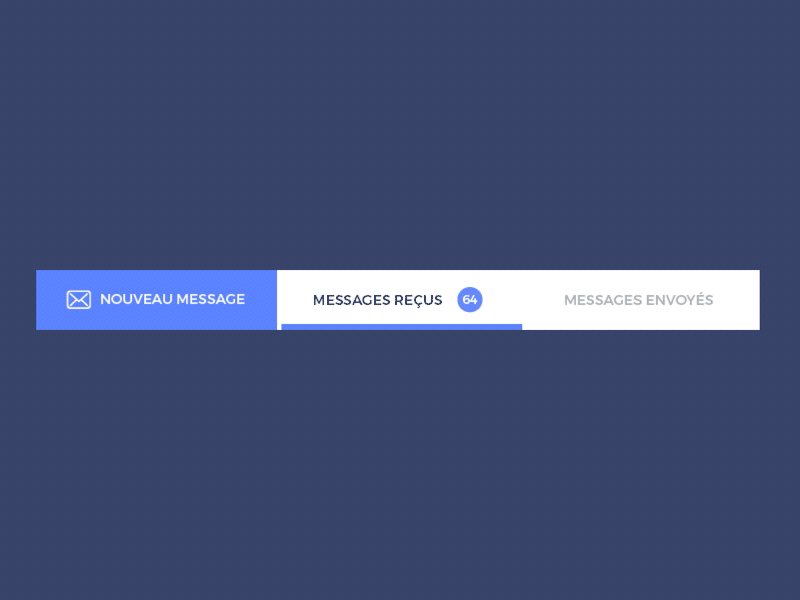
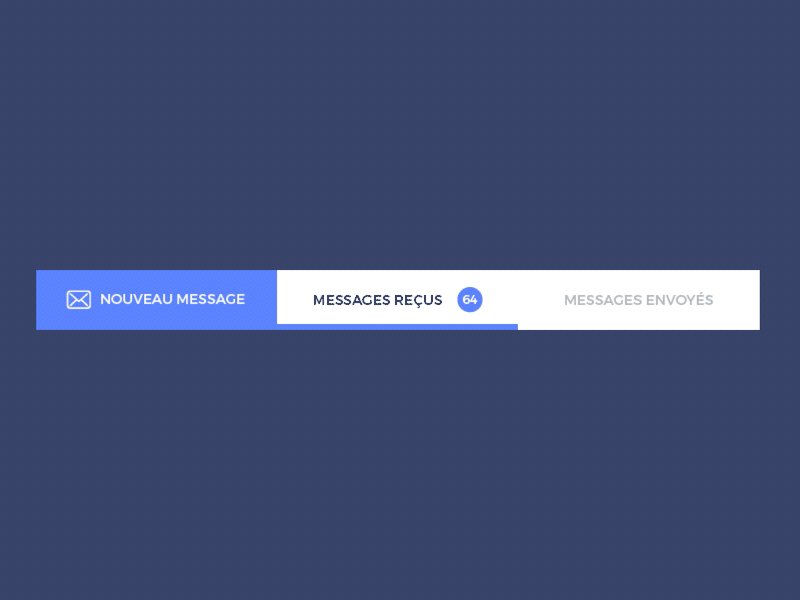
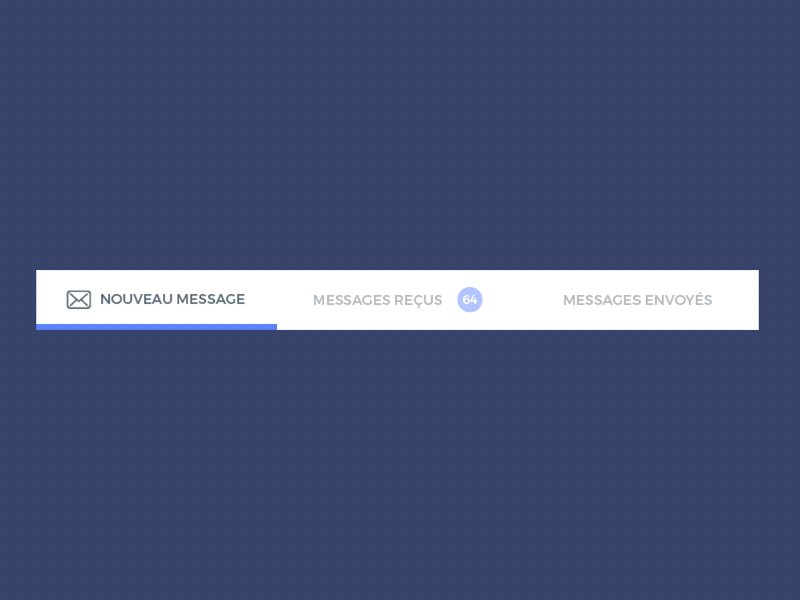
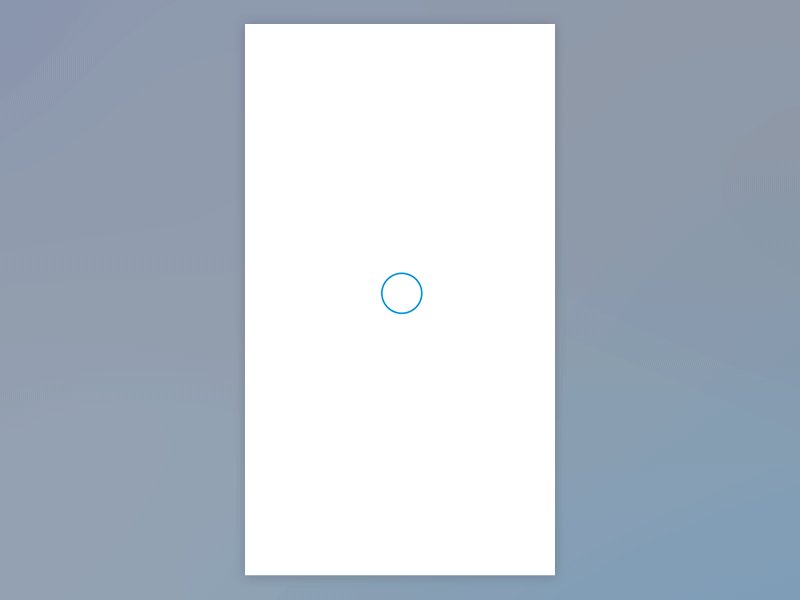
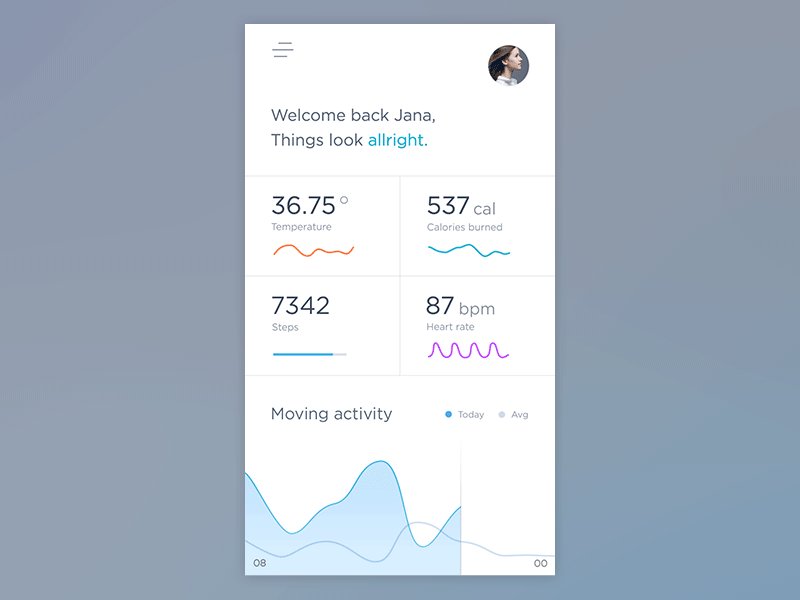
1. Feedback e status do sistema
Como diz a primeira das heurísticas de Nielsen, o sistema deve sempre manter os usuários informados sobre o que está acontecendo através de um feedback em um tempo adequado (não poder ser demorado nem muito rápido). Este é talvez uma das mais básicas e importantes tarefas de uma boa interface: informar a seção ativa, links visitados, novo conteúdo, carregamento em andamento, dicas de interação, enfim, o usuário deve entender o que o cada elemento da interface faz ali, sem ter que explicar formalmente.
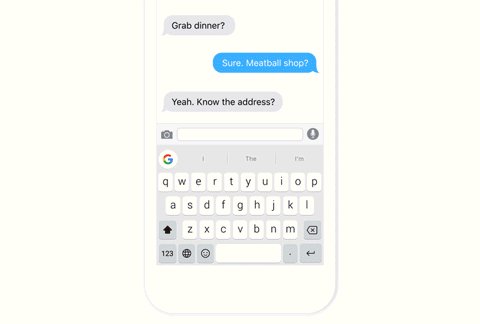
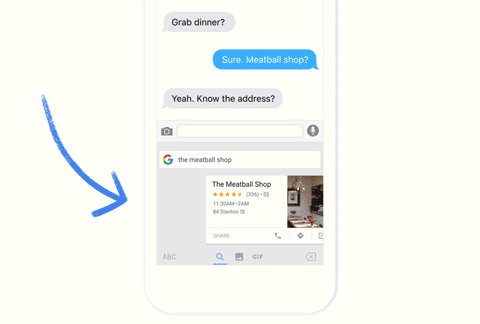
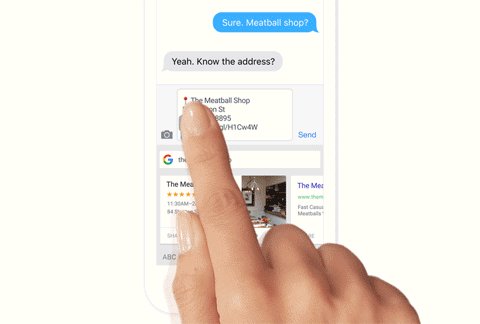
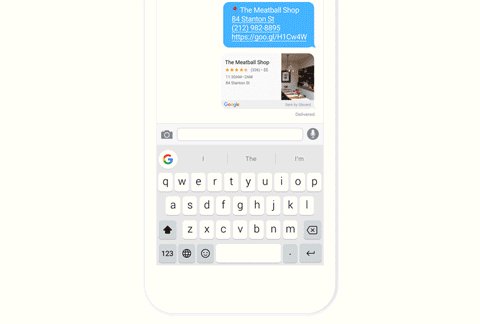
2. Conectando pessoas e serviços


Muito mais que compartilhamento de fotos, me lembro de como era chato e penoso informar certos tipos de coisas durante uma conversa online. Hoje é muito fácil compartilhar um contato com nome, telefone e email; um restaurante com endereço, mapa e rota; pedir uma segunda via de boleto; sem ter que mudar de aplicativo ou entrar em um site específico da empresa.
Com o surgimento dos chatbots, as interfaces conversacionais tornaram os diálogos muito mais fáceis e interativos.
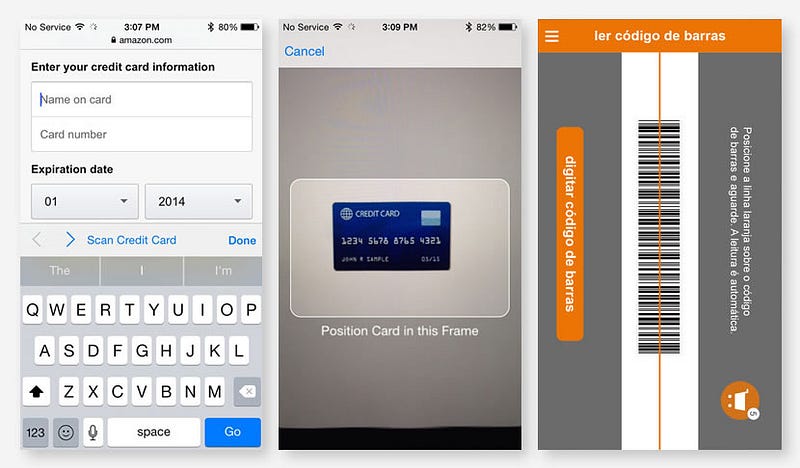
3. Scanners contra os processos burocráticos

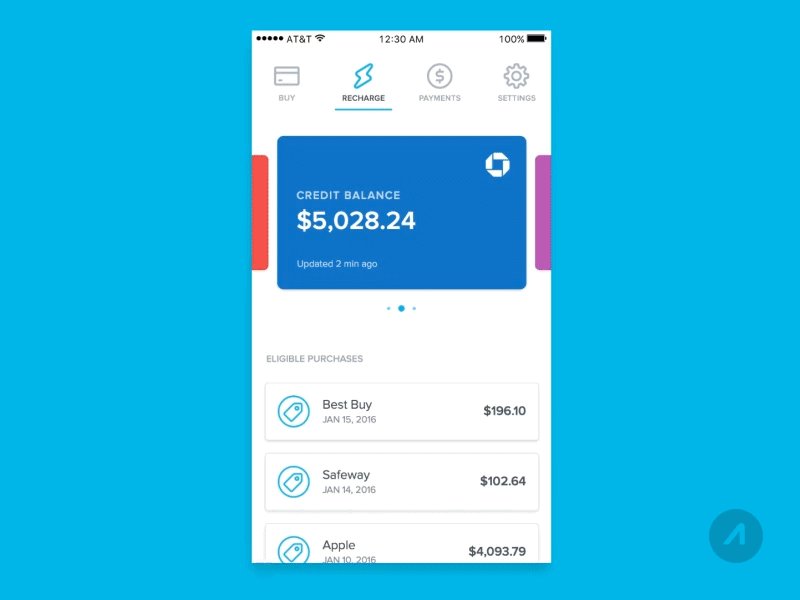
O site da Amazon no Safari e o aplicativo da Zappos apresentam um recurso para facilitar o registro dos dados dos cartões de crédito, apenas usando a câmera do celular para capturar as informações de forma simples. De maneira parecida os aplicativos de banco já aderiram ao scanner para capturar o código de barras de um boleto. Isso torna o processo muito mais rápido e menos burocrático, além de prevenir erros de digitação.
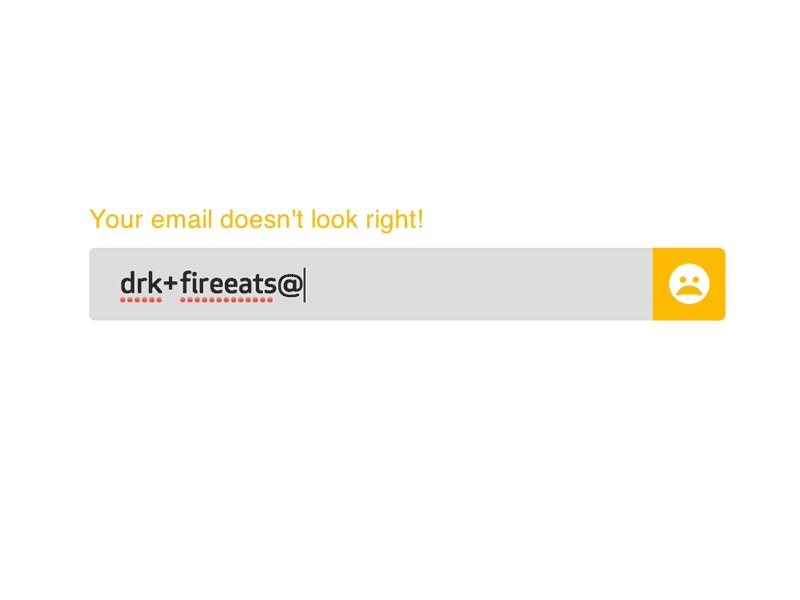
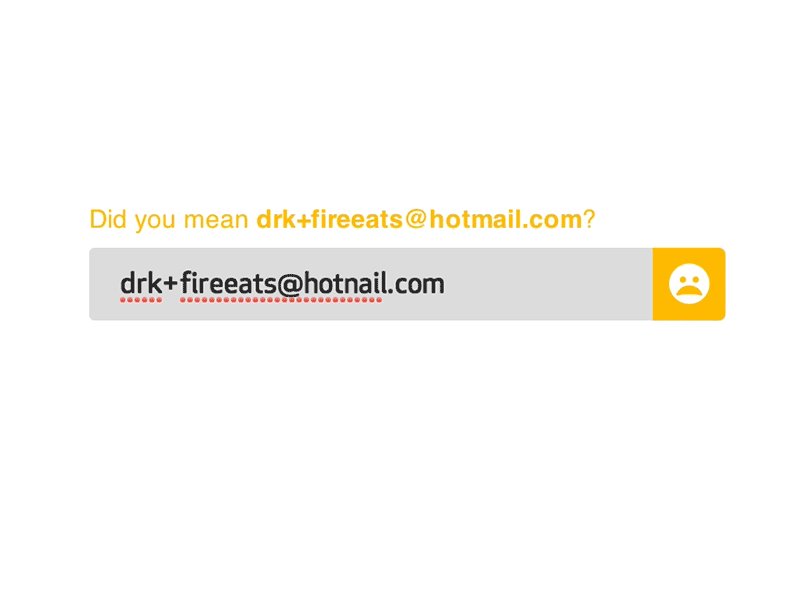
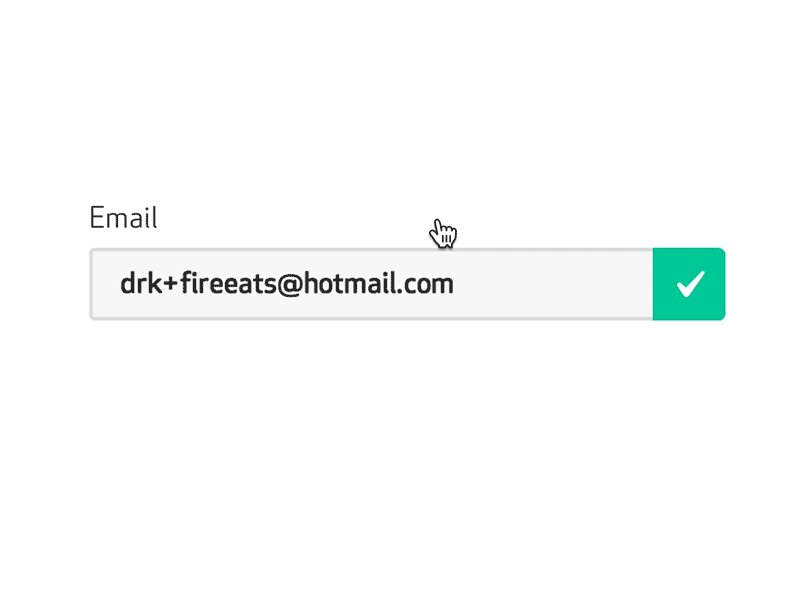
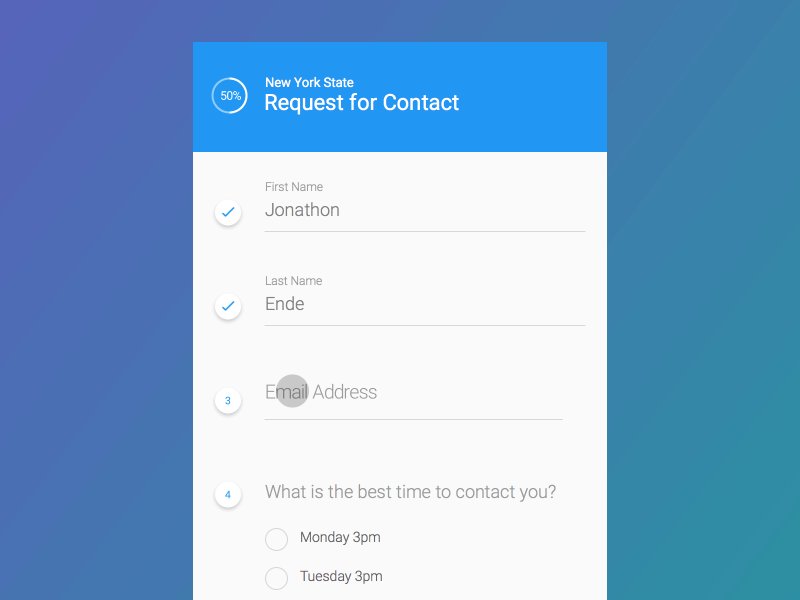
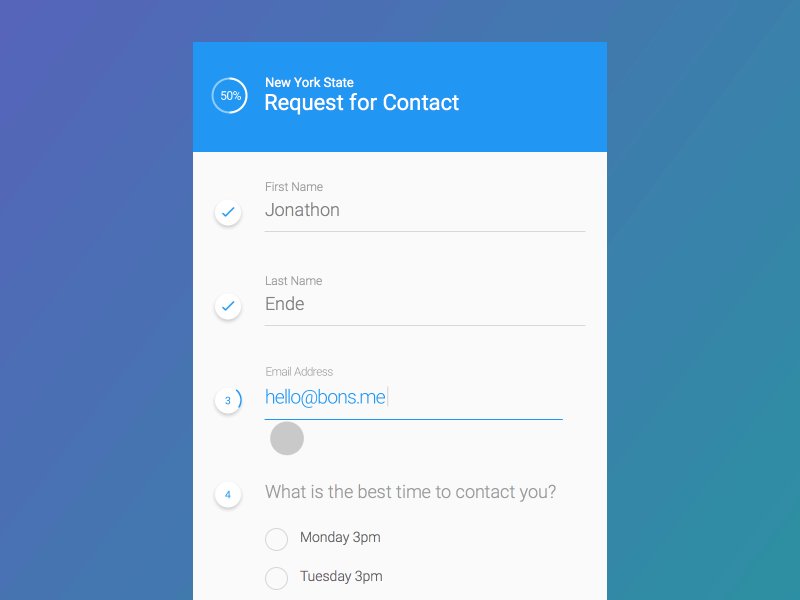
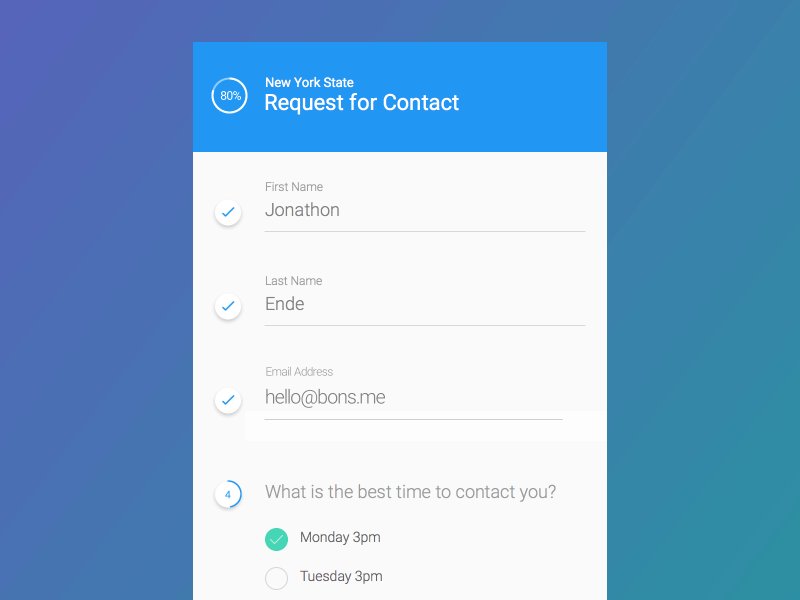
4. Formulários inteligentes
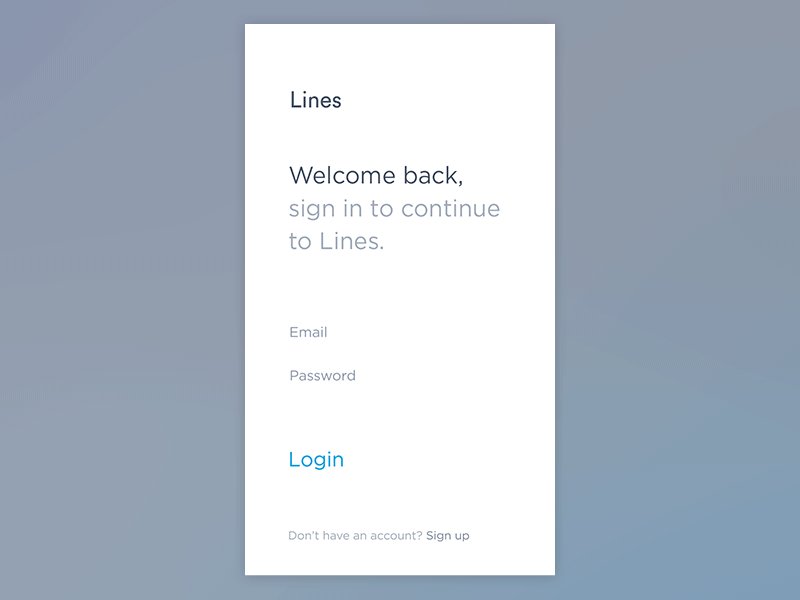
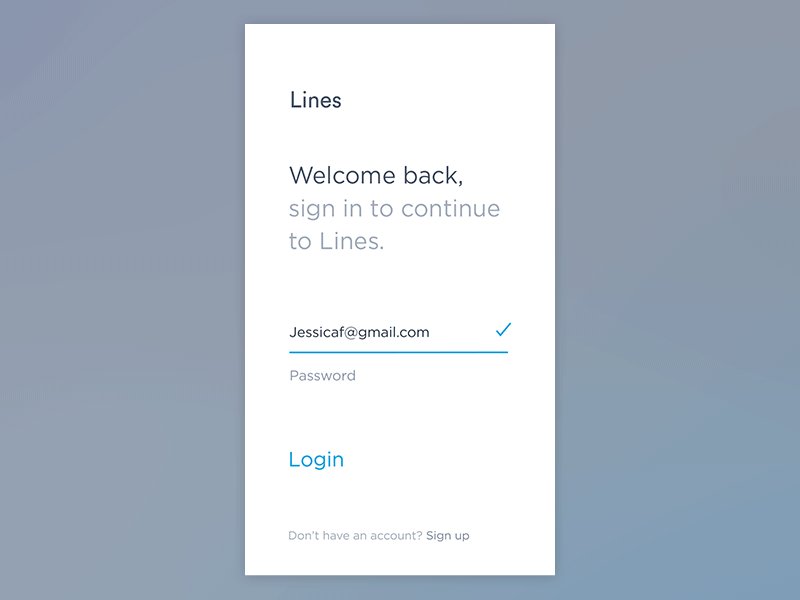
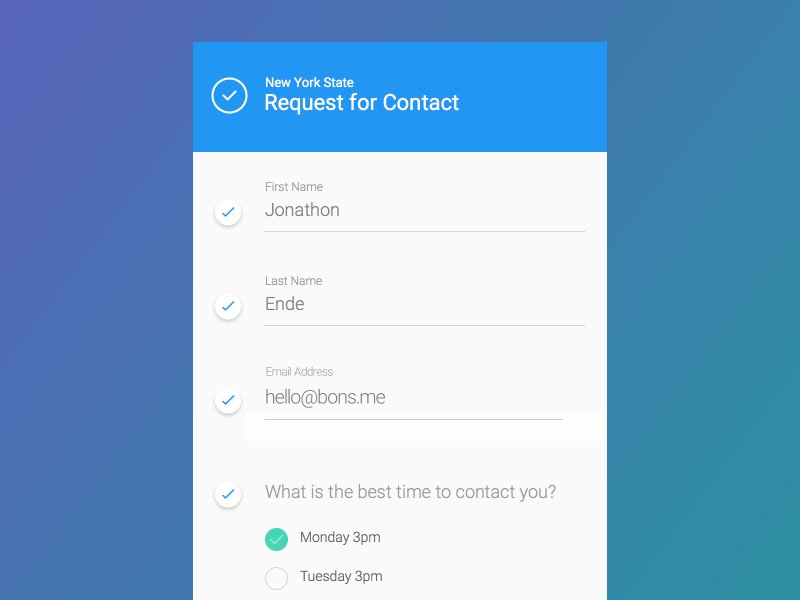
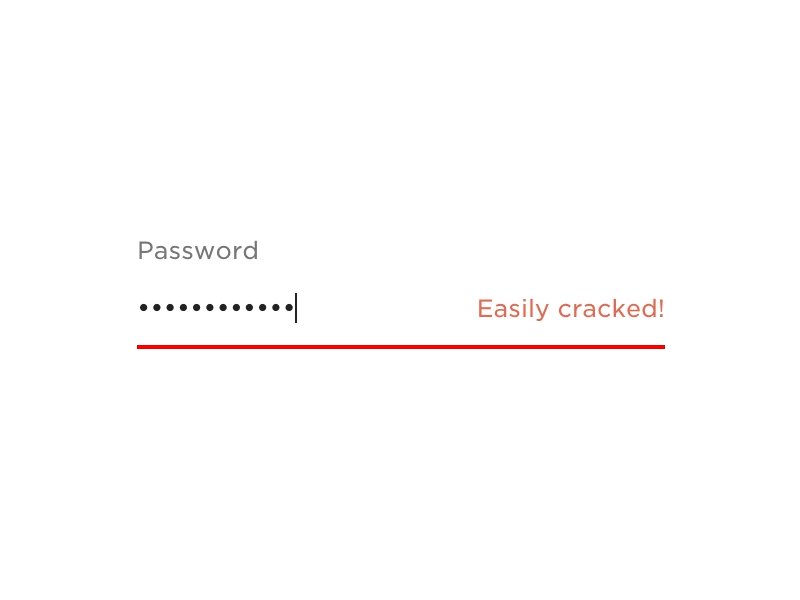
Preencher formulário é um processo sempre lento, chato e frequentemente frustrante. Mas existem vários recursos para minimizar essa dor pelo usuário. Uma dela é usar a validação por campo, assim o sistema pode informar na hora se há alguma coisa errada com o preenchimento dele, permitindo que o usuário corrija o mais rápido possível.
Outro recurso para dinamizar formulários é utilizar o teclado sempre atrelado ao contexto do campo, por exemplo, para o “nome” o ideal seria exibir o teclado alfabético, para “telefone” o teclado numérico, e assim por diante.
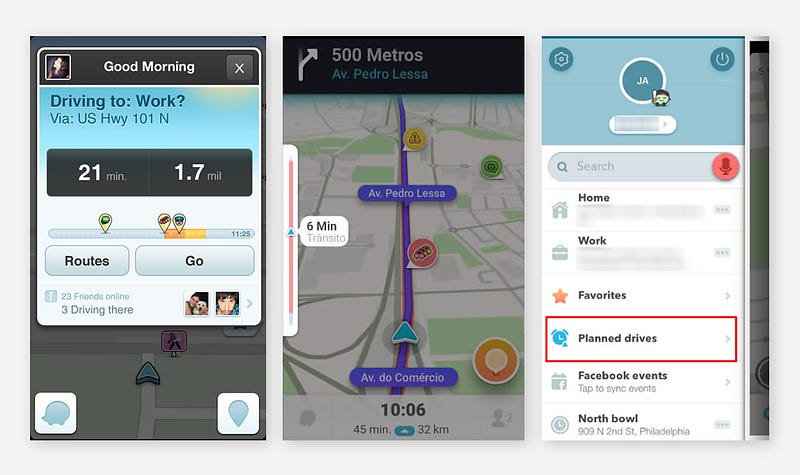
5. Predição de interações e contexto de uso

Não a toa que o Waze é o aplicativo de navegação mais usado pelos brasileiros em 2015. Sua interface sempre buscou a simplicidade e uma nova abordagem em termos de interatividade, principalmente se levarmos em conta os tradicionais aparelhos de GPS.
Se o usuário costuma sair no mesmo horário para um mesmo destino repetidas vezes, o aplicativo automaticamente aprenderá este comportamento e oferecerá o destino logo na primeira tela. Se ele marcou um evento no Calendar ou no Facebook, o aplicativo também trará estas opções de destino, sem o ter que digitar uma letra. Quando o trânsito piora durante um percurso, o aplicativo indica o tempo estimado/decorrido que o usuário ficará preso no congestionamento, diminuindo a frustração e aumentando a sensação de controle.
6. Guiando o usuário através de animações
O trecho abaixo foi retirado de um dos princípios do Material Design:
Motion is meaningful and appropriate, serving to focus attention and maintain continuity.
Quando um usuário navega por um site ou aplicativo, por limitações naturais de tamanho, ele frequentemente caminha de tela em tela. Esse modo de navegação pode fazer com o que o usuário se perca ou não saiba como chegou a tal lugar. A utilização de transições animadas poderá guiar visualmente o usuário (o movimento atrai naturalmente a atenção) e informar como ele pode interagir com cada elemento da interface.
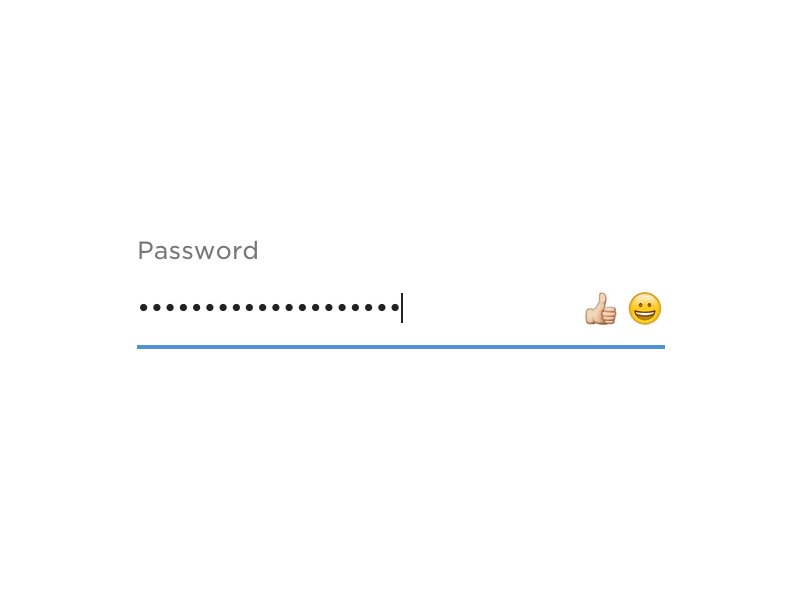
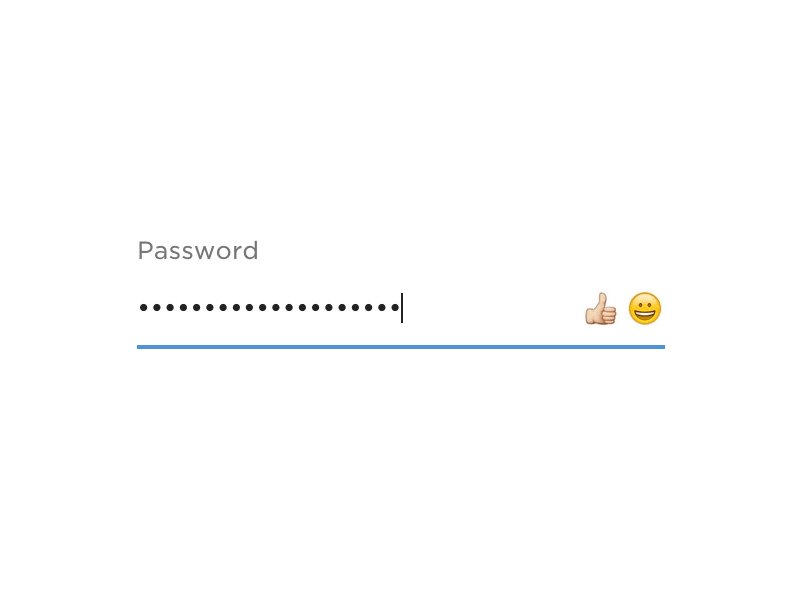
7. Surpreenda com humor



Geralmente não importa se for para comunicar algo bom ou ruim: ser positivo, bem humorado é sempre um caminho bom a ser tomado, pois o humor distrai, surpreende, gera empatia e pode tornar as tarefas um pouco mais divertidas.
Conclusão
Se você ainda não está usando as microinterações em seus projetos, está perdendo uma grande oportunidade não só em melhorar a UX como também em dar um toque único aos seus produtos ou serviços.
Os exemplos acima servem para ilustrar melhor as várias maneiras de como podemos facilitar a vida do usuário e torná-los mais engajados, mas as oportunidades de melhoria são infinitas e variam de caso a caso.
Ao projetar pense no contexto de uso, como e em quais situações o seu usuário utiliza seu aplicativo, observe quais são as tarefas mais usadas, as mais chatas, as mais padronizadas pelo senso comum. Então você poderá encontrar aqueles pequenos momentos que fazem a diferença.
por Hideki Katsumoto
post original em: https://brasil.uxdesign.cc/microintera%C3%A7%C3%B5es-no-mobile-grandes-impactos-na-ux-5446b04268f6#.iic1ihef9